Application form export add-on
Introduction
Every Programme may need to apply programme specific requirements to the Jems service. Jems provides an option to enhance the service according to your specific requirements.
Add-on approach allows to enhance specific part of the system without change of the core logic. This preserves the benefit of receiving regular updated of the core application.
Jems comes with Add-ons included in the installation package. Further development of add-ons is recommended to every programme who wants to customize the system to individual needs.
Purpose
Create an extension for core application functionalities which are represented but not limited by:
Application form export
Every programme receives sample of Jems Add-on which contains example of implementation with communication interface.
Development Instructions
Note: Development instructions are related to application form export Add-on!
CustomPluginConfig - Contains definition of Add-on
“io.interact.jems.plugin“ should be unique for every Add-on
This part of project should not be removed from existing name space io.cloudflight.jems.plugin.config
package io.cloudflight.jems.plugin.config
import org.springframework.context.annotation.ComponentScan
import org.springframework.context.annotation.Configuration
@Configuration
@ComponentScan(basePackages = ["io.interact.jems.plugin"])
open class CustomPluginConfigApplicationFormExportDefaultImpl Contains entry point for application form export Add-on
Name space of Add-on implementation could be specified by programme, current implementation is io.interact.jems.plugin.application_form_export
ApplicationFormExportDefaultImpl class name is quite generic. Class should implement ApplicationFormExportPlugin Interface.
package io.cloudflight.jems.plugin.standard.application_form_export
import io.cloudflight.jems.plugin.config.PLUGIN_DEFAULT_TEMPLATE_ENGINE
import io.cloudflight.jems.plugin.contract.export.ApplicationFormExportPlugin
import io.cloudflight.jems.plugin.contract.export.ExportResult
import io.cloudflight.jems.plugin.contract.models.common.SystemLanguageData
import io.cloudflight.jems.plugin.contract.services.CallDataProvider
import io.cloudflight.jems.plugin.contract.services.ProjectDataProvider
import io.cloudflight.jems.plugin.standard.application_form_export.timeplan.getTimeplanData
import io.cloudflight.jems.plugin.standard.common.pdf.PdfService
import io.cloudflight.jems.plugin.standard.common.template.*
import io.cloudflight.jems.plugin.standard.common.toLocale
import org.springframework.beans.factory.annotation.Qualifier
import org.springframework.http.MediaType
import org.springframework.stereotype.Service
import org.thymeleaf.ITemplateEngine
import org.thymeleaf.context.Context
import java.time.ZonedDateTime
import java.time.format.DateTimeFormatter
@Service
open class ApplicationFormExportDefaultImpl(
val projectDataProvider: ProjectDataProvider, val callDataProvider: CallDataProvider, val pdfService: PdfService, @Qualifier(PLUGIN_DEFAULT_TEMPLATE_ENGINE) val templateEngine: ITemplateEngine
) : ApplicationFormExportPlugin {
...
}Interface implementation
Application form export add-ons should implement below Interface:
interface ApplicationFormExportPlugin : JemsPlugin {
fun export(
projectId: Long, exportLanguage: SystemLanguageData, dataLanguage: SystemLanguageData, version: String? = null,
): ExportResult
}in which:
projectIdis Id of project that should be exportedexportLanguageis the language that should be used for exported texts and labels (document language)dataLanguageis the language that should be used to for all the data entered by user (input/data language)versionis the version of project that needs to be exported
Application form export response structure, contains the contentType , fileName and ByteArray of content
class ExportResult(
val contentType: String,
val fileName: String,
val content: ByteArray
)Add-on usability
If Add-ons are to be used, the following startup parameter should be used
-Dloader.path=[Add-ons] for using the folder 'Add-ons' next to the jems-server as root to scan for Jems Add-ons
Add-on error cases
There are 3 error types supported by the system to inform end users regarding the state of Add-on.
Error | Description |
|---|---|
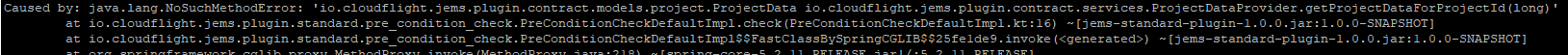
Plugin Error! | General error - you need to run Jems server in console mode to see the cause of the issue. Ex:  |
Plugin with key "{{pluginKey}}" was not found | Plugin does not implement expected interface |
Type of plugin with key "{{pluginKey}}" is not valid | Plugin was found but implementation does not follow expectation of the executed actuion. |
In all the cases it is recommended to run Jems server in console mode to get more details about the issue.
Repository
Add-on are included in Jems repository.
All types of add-ons located in jems-add-on folder